SideNote
From $30.00

11 styles
Try SideNote
Features




Opentype Features
Alternative Q

Alternative a

Alternative 4

Alternative &

Alternative Asterisk

Contextual Alternatives – Vowels

Contextual Alternatives – Emoji

Contextual Alternatives – Big Braces

Contextual Alternatives – Underlines

Oldstyle Figures

Tabular Figures

Inferiors & Superiors

Fractions

Ordinals

Circled Numbers

Circled Numbers Black

View character set
Info
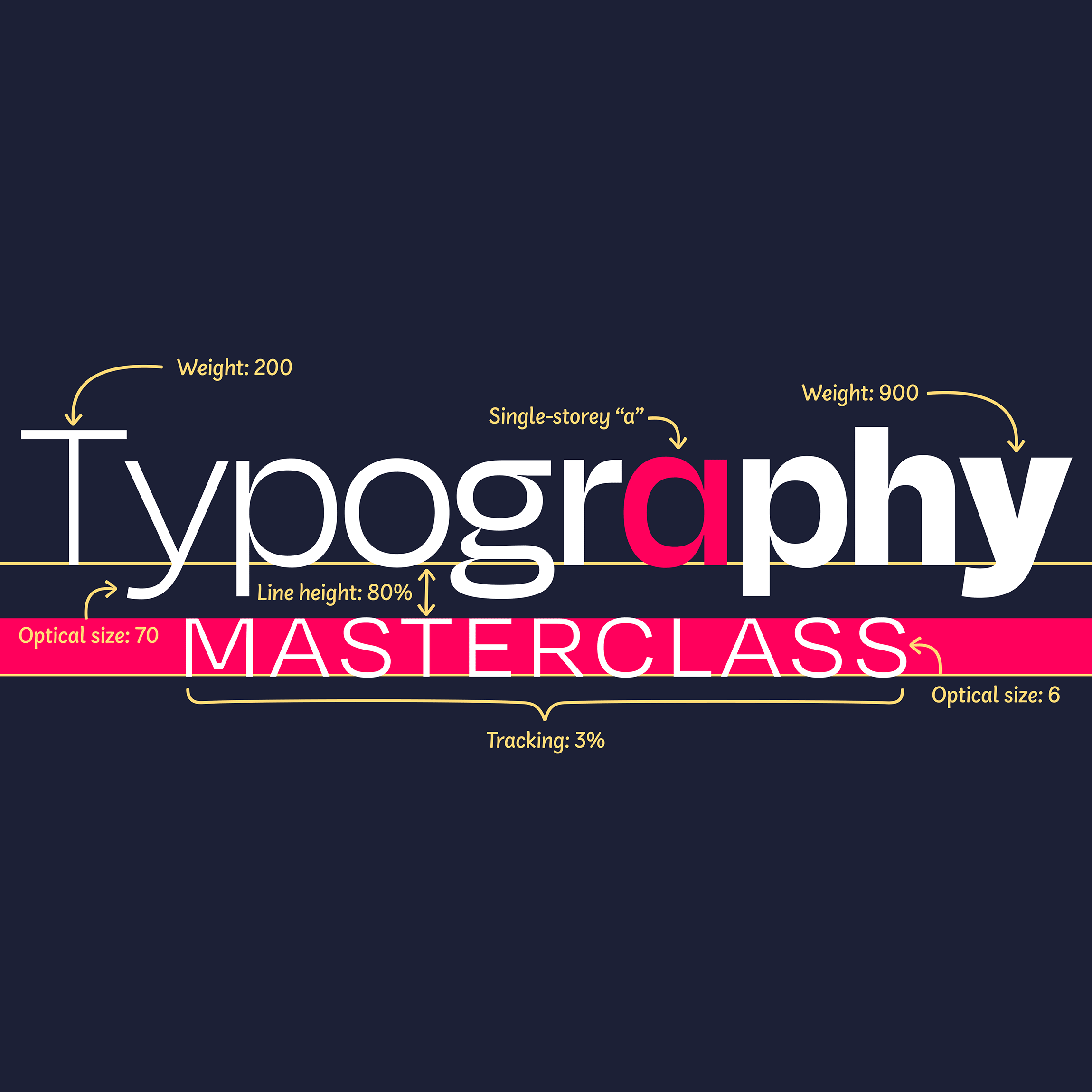
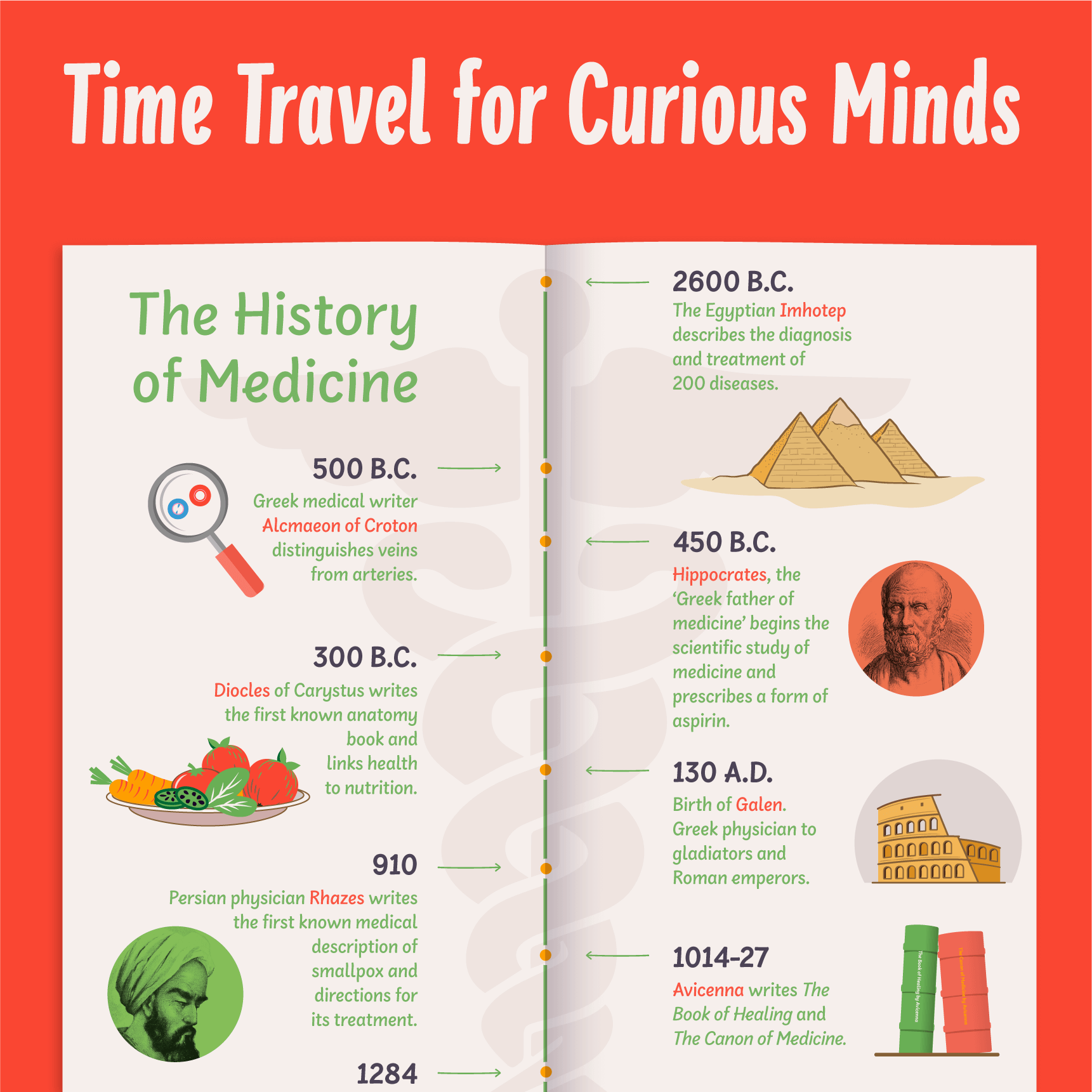
SideNote is a smart-casual typeface designed to annotate, explain and engage. Striking the perfect balance between fun and professional, it’s ideal for headings, descriptions and dialogue that need a touch of personality. Friendly yet informative, SideNote delivers tricky information in a helpful, reassuring tone.
Packed with useful features like emoji, arrows and underlines, SideNote adds a bit of sparkle to otherwise dry text. Whether you’re crafting presentations, annotating illustrations or explaining complex ideas, SideNote is your friendly assistant, ready to make your communications clear and engaging.
SideNote: design & inspiration – on my blog
Get in touch
Looking for a custom typeface or a tailored license for your brand?