SideNote
From $30.00

11 styles
Try SideNote
Features




Opentype Features
Circled Numbers Black

Circled Numbers

Ordinals

Fractions

Inferiors & Superiors

Tabular Figures

Oldstyle Figures

Contextual Alternatives – Underlines

Contextual Alternatives – Big Braces

Contextual Alternatives – Emoji

Contextual Alternatives – Vowels

Alternative Asterisk

Alternative &

Alternative 4

Alternative a

Alternative Q

View character set
Info
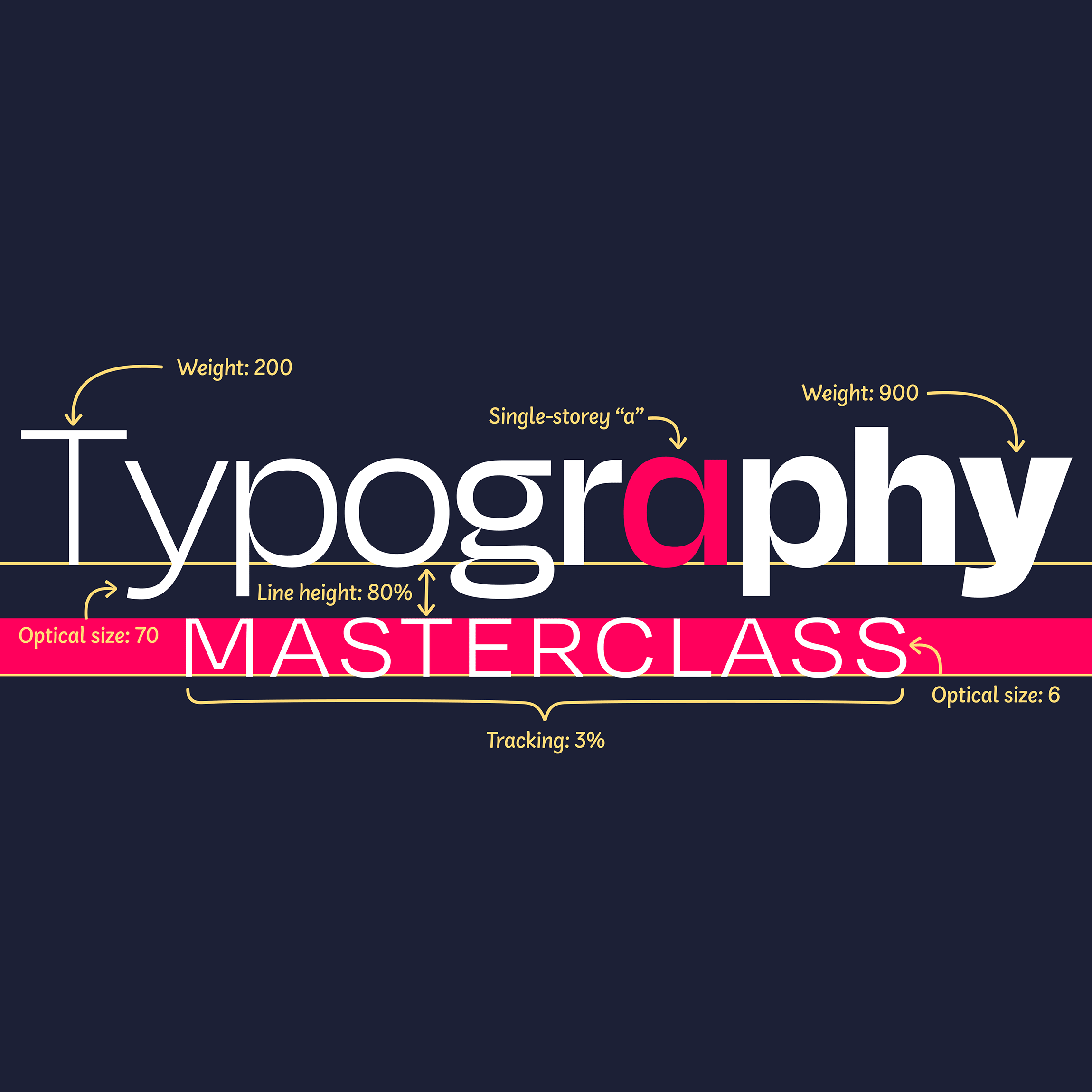
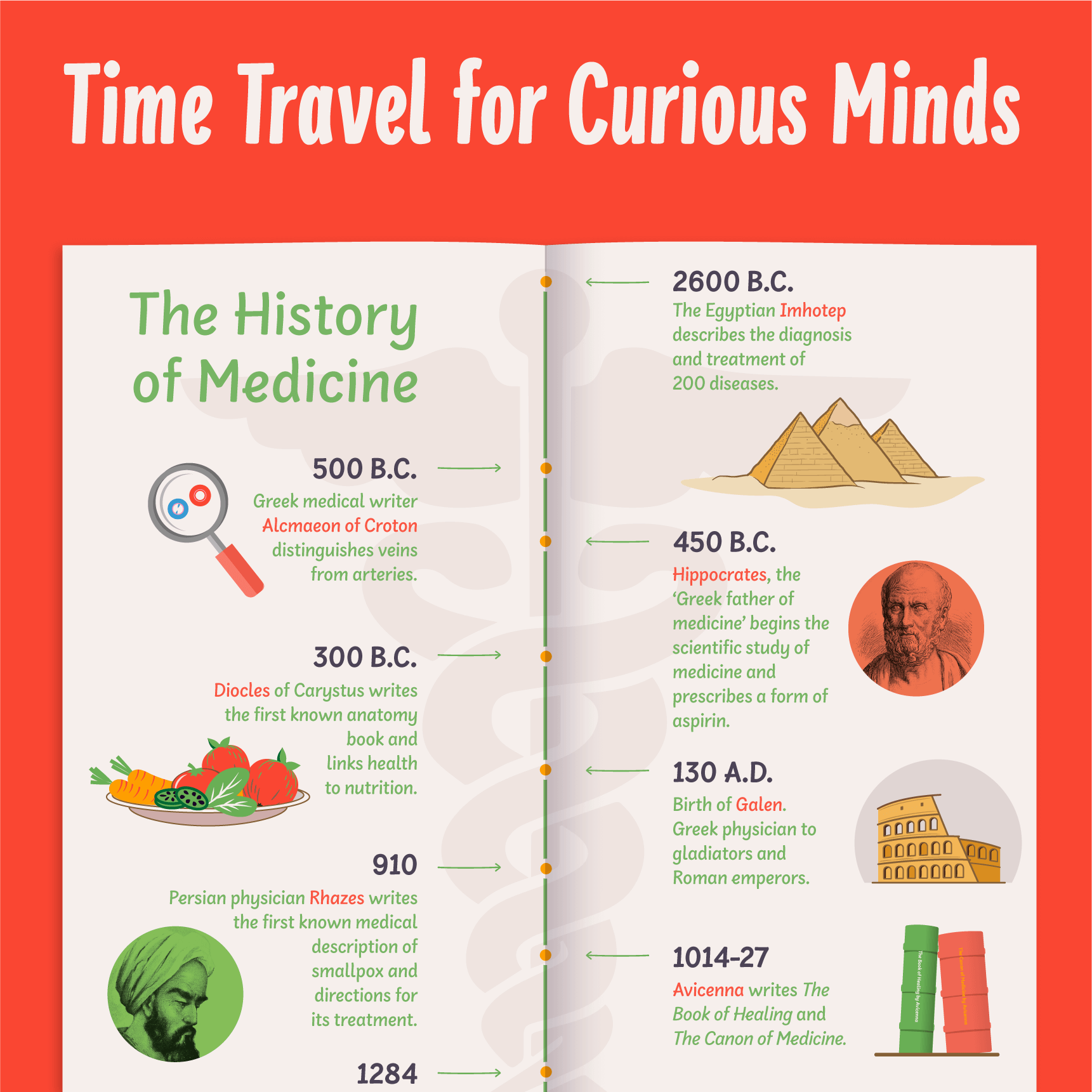
SideNote is a smart-casual typeface designed to annotate, explain and engage. Striking the perfect balance between fun and professional, it’s ideal for headings, descriptions and dialogue that need a touch of personality. Friendly yet informative, SideNote delivers tricky information in a helpful, reassuring tone.
Packed with useful features like emoji, arrows and underlines, SideNote adds a bit of sparkle to otherwise dry text. Whether you’re crafting presentations, annotating illustrations or explaining complex ideas, SideNote is your friendly assistant, ready to make your communications clear and engaging.
SideNote font story
Get in touch
Looking for a custom typeface or a tailored license for your brand?